分享组件:go-kratos-ecosystem/components
注:该功能计划在 v2.11.0 版本中发布。PR
引言
我们在早期使用 Go 做类型断言的时候,大多是这么用:
1 | var v interface{} |
那现在,我们只需要这么用:
1 | if IsType[int](v) { |
分享组件:go-kratos-ecosystem/components
注:该功能计划在 v2.11.0 版本中发布。PR
我们在早期使用 Go 做类型断言的时候,大多是这么用:
1 | var v interface{} |
那现在,我们只需要这么用:
1 | if IsType[int](v) { |
声明:本内容不一定是官方实际应用情况,仅为个人思考研究的方案。
买过票的都知道,乘客可以选车次的某站到某站,那意味着这期间的站点,该座位是不可售的。
那么,12306 是如何计算这个座位的售票情况的呢?
声明:本文仅为科普实践,不鼓励任何人进行非法活动。(保命要紧🤐🤐🤐🤐)
黑白可复印;彩印不行,会变成黑纸。效果如图:
昨晚突然想到一个问题:
假如我知道我只能活 1 天,我会怎么活?
然后我放大点:1年、10年、50年,甚至100年。
想想,结果好像都差不多,都是「及时行乐」。
那我现在每天辛辛苦苦,是图个啥呢? 🤔🤔
封面来源网络,如有侵权,请联系删除。
系统事件的命名以 socket: 为前缀,例如 socket:connect 事件。
socket:connected事件发送方:服务端
事件信息:
1 | { |
行程日期:2023-05-24 ~ 2023-05-28













CSP 是 Communicating Sequential Process 的简称,中文直译为通信顺序进程,或者叫做交换信息的循序进程,是用来描述并发系统中进行交互的一种模式。
CSP 最早出现于计算机科学家 Tony Hoare 在 1978 年发表的论文中(你可能不熟悉 Tony Hoare 这个名字,但是你一定很熟悉排序算法中的 Quicksort 算法,他就是 Quicksort 算法的作者,图灵奖的获得者)。最初,论文中提出的 CSP 版本在本质上不是一种进程演算,而是一种并发编程语言,但之后又经过了一系列的改进,最终发展并精炼出 CSP 的理论。CSP 允许使用进程组件来描述系统,它们独立运行,并且只通过消息传递的方式通信。
就像 Go 的创始人之一 Rob Pike 所说的:“每一个计算机程序员都应该读一读 Tony Hoare 1978 年的关于 CSP 的论文。”他和 Ken Thompson 在设计 Go 语言的时候也深受此论文的影响,并将 CSP 理论真正应用于语言本身(Russ Cox 专门写了一篇文章记录这个历史),通过引入 Channel 这个新的类型,来实现 CSP 的思想。
克拉克基本定律(英语:Clarke’s three laws)是英国著名科幻作家亚瑟·查理斯·克拉克积累有关科学文化方面的经验提出的。
Golang 版的 PSR-3 Logger 规范,支持自定义 Logger
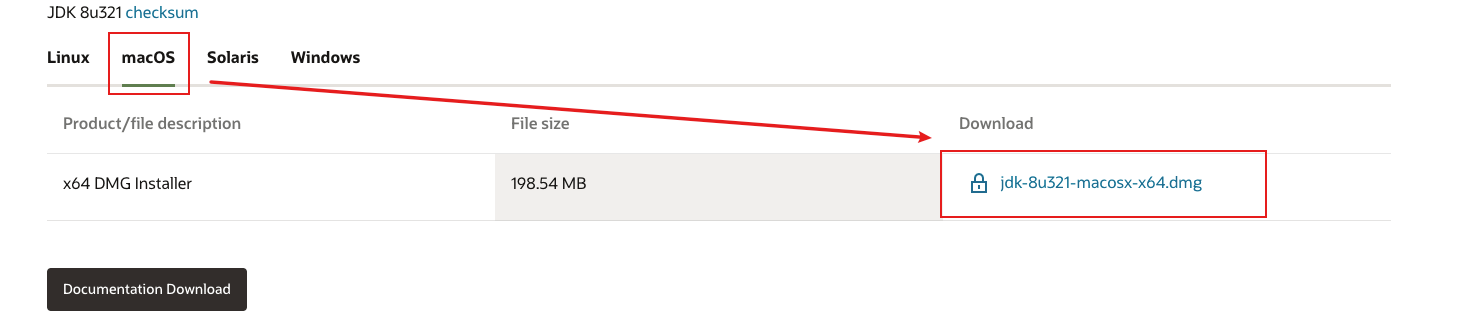
阅读更多此处基于 Macbook Pro 的安装演示
下载地址:https://www.oracle.com/java/technologies/downloads/#java8-mac

配置环境变量
1 | vim ~/.bash_profile |
输入以下内容:
1 | # Java |
生效:
1 | source ~/.bash_profile |
摘录为主
SPM是淘宝社区电商业务(xTao)为外部合作伙伴(外站)提供的一套跟踪引导成交效果数据的解决方案。
下面是一个跟踪点击到宝贝详情页的引导成交效果数据的SPM示例:
http://detail.tmall.com/item.htm?id=3716461318&&spm= 2014.123456789.1.2
其中spm=2014.123456789.1.2 便是下文所说的SPM编码
SPM编码:用来跟踪页面模块位置的编码,标准spm编码由4段组成,采用a.b.c.d的格式(建议 全部使用数字),其中,
1 |
|
输入一个链表,输出该链表中倒数第 k 个节点。为了符合大多数人的习惯,本题从 1 开始计数,即链表的尾节点是倒数第 1 个节点。
例如,一个链表有 6 个节点,从头节点开始,它们的值依次是 1、2、3、4、5、6。这个链表的倒数第 3 个节点是值为 4 的节点。
给定一个不含重复数字的数组 nums ,返回其 所有可能的全排列 。你可以 按任意顺序 返回答案。
示例 1:
1 | 输入:nums = [1,2,3] |
字符串压缩。利用字符重复出现的次数,编写一种方法,实现基本的字符串压缩功能。比如,字符串 aabcccccaaa 会变为 a2b1c5a3。若“压缩”后的字符串没有变短,则返回原先的字符串。你可以假设字符串中只包含大小写英文字母(a至z)。
示例1:
1 | 输入:"aabcccccaaa" |
给定一个字符串,编写一个函数判定其是否为某个回文串的排列之一。
回文串是指正反两个方向都一样的单词或短语。排列是指字母的重新排列。
回文串不一定是字典当中的单词。
示例1:
1 | 输入:"tactcoa" |
URL 化。编写一种方法,将字符串中的空格全部替换为 %20 。假定该字符串尾部有足够的空间存放新增字符,并且知道字符串的“真实”长度。(注:用Java实现的话,请使用字符数组实现,以便直接在数组上操作。)
示例 1:
1 | 输入:"Mr John Smith ", 13 |